I Got Familiar with Modern Web development and Designed Four Web-apps Along the Way
December 17, 2015

This year I spent considerable time getting familiar with the recent trends in web development. I was motivated to learn web development because, a web-app is very easily accessible to a wide range of audience. So your ideas when presented on the web can reach more people compared to e.g. through a Matlab based demo. Based on my experience, here are four tips that can make learning web development easier.
In the past I had done some basic web development. This year my goal was to learn something beyond basic HTML, CSS and Javascript. I wanted to find out -
- Which frameworks and utilities can enable me to quickly design an app?
- What are the best practices in modern web development?
- What are some creative examples of web technology use in education?
The four points described below helped me stay motivated in re-learning web development.
Follow the work of good developers and projects
At the beginning of this year, I started following some key names in web development on Twitter and other platforms - Addy Osmani, Google Developers, Chrome Developers. I added a bunch of design, web development related sites to my news reader - codrops, Smashing Magazine, Webdesigner Depot and my favourite A List Apart. This helped tremendously. I could stay updated with the new tools coming out every day and I also got a sense of the current trends in web development. Once I had an idea of the cool new things in the field, I started trying out various frameworks.
Don’t write code, implement ideas
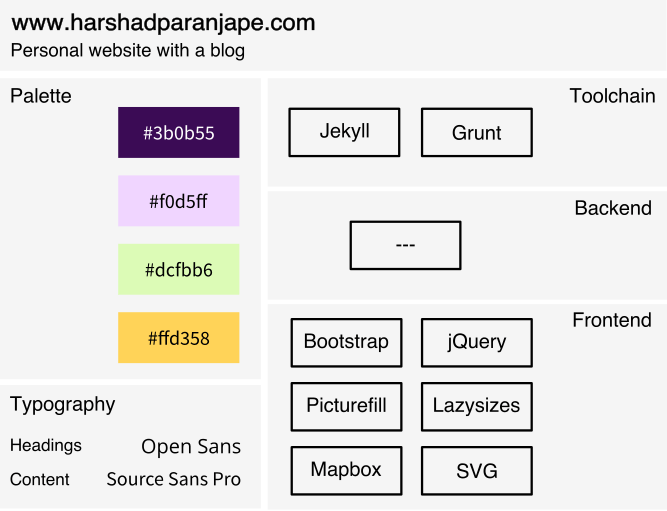
As I was learning more about the tools, I started working on smaller projects that implemented ideas. This kept me motivated to learn more. The first project I started working on was a redesign of my personal website. I figured, a website with a blog would be appropriate since I wanted to showcase my work as well as my hobbies. With that, I chose Jekyll as the base. Jekyll let’s you create static websites with ease. That way you do not have to worry about setting up a content management system. I chose Bootstrap as the framework to style my site and jQuery as a helper library. I setup a build workflow using Yeoman and Grunt. Figure below shows the general structure of my website.
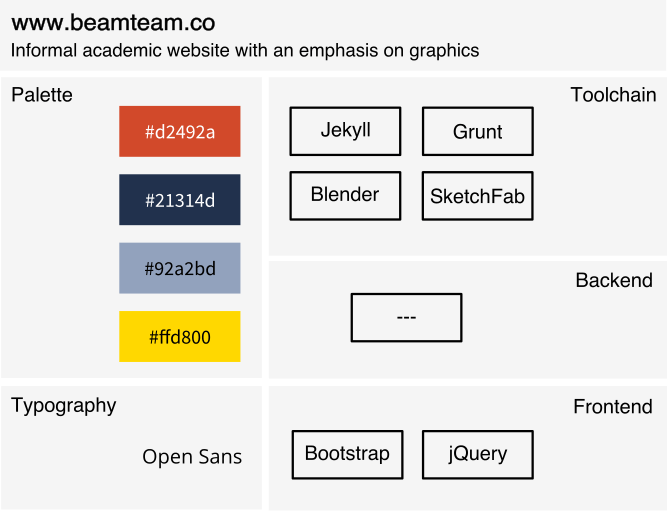
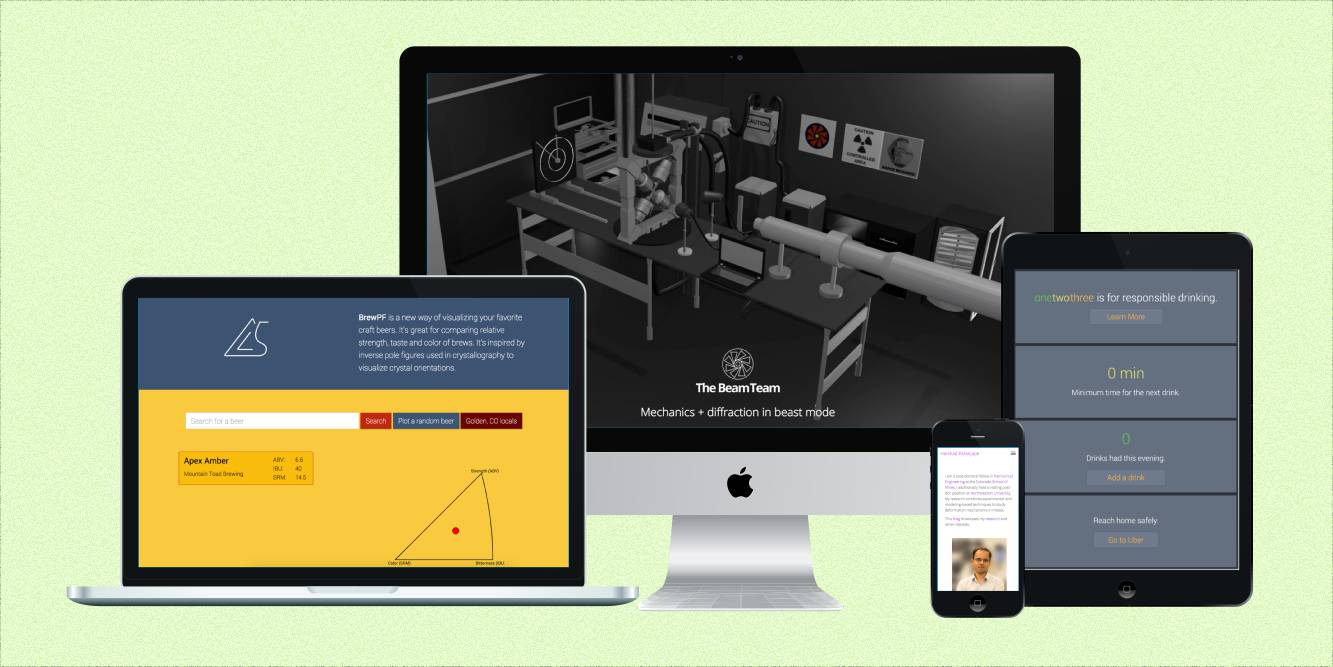
Over the course of this year, I designed three more apps. One was a website for the research group I work at. I wanted to create an informal academic site to showcase what the group does. So I chose to develop a single page site. I was really impressed by some websites I came across that used a video background on the landing page. So I designed a short animation using Blender. That got me some good experience with 3D modeling as well.
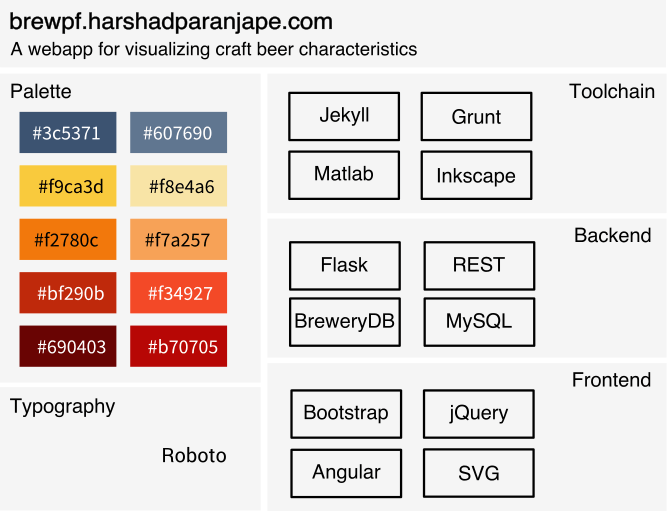
One project that really gave me the full-stack development experience was an app to visualize beer characteristics - brewPF. This app uses inverse pole figures from crystallography to visualize beers on the basis of their alcohol content, taste and color. For this, I obtained data by consuming a RESTful web service in MATLAB. Processed the data in MATLAB. Setup a Python, Flask, wsgi backend that communicated with the frontend using REST. Developed a frontend with AngularJS. And used JSON, SVG etc along the way. So essentially those three weekends taught me pretty much every buzz word in web development.
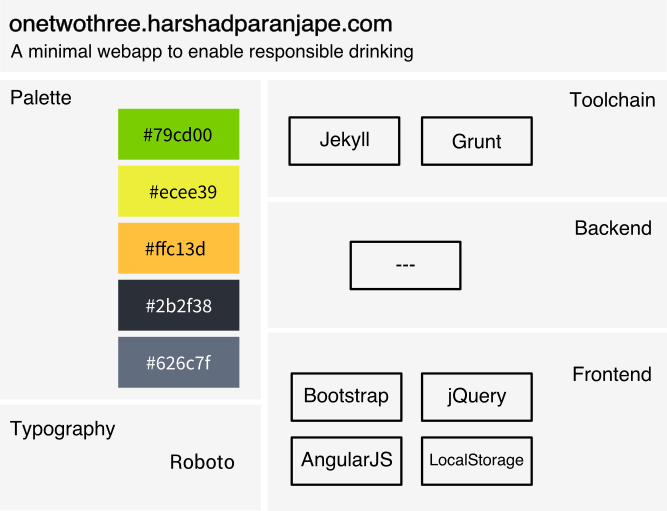
The fourth project was really simple. A minimal app to promote responsible drinking based on a modification of the 0-0-1-3 approach. My goal behind developing that app was to learn Ionic and Cardova. But so far that has not happened.
Develop a theme for your projects
Developing a theme for each project really helped in learning about User Experience aspect of each app. Developing a theme involved choosing a color palette, overall look-and-feel, typography and elements like icons. For this I followed several blogs that showcase designs from artists every day - Behance, Abduzeedo to name a few. I got a fair amount of experience with design softwares like Inkscape and Illustrator as well.
I took this idea a little further for our research group website and developed a brand identity for the group.
Share your projects and get feedback often
Finally, I was able to tweak the web-apps based on feedback and make them more useful. Additionally through the feedback, I got introduced to some great new tools and ideas.
For the next year, my goal is to design a couple of materials science demos using these techniques.
- design
- web-dev